在上次讲模糊的时候总是过于暗淡之后,tt补充道:
你应该注意到了pixi的strength在传给shader之前进行了/4?在对两者进行比较之前或许应该先考虑这个区别。
哦,我承认,我没注意到。
以 X 方向的模糊为例,Pixi 的 strength 计算是这样的:
this.uniforms.strength.value = this.strength / 4 / this.passes * (input.frame.width / input.size.width);
于是在我的代码中就得这样:
shader.setStrength(this.strengthX / 4 / this.pass / (t1.fitWidth / t1.originalWidth));
而原来只是简单的设置为 strengthX:
shader.setStrength(this.strengthX);
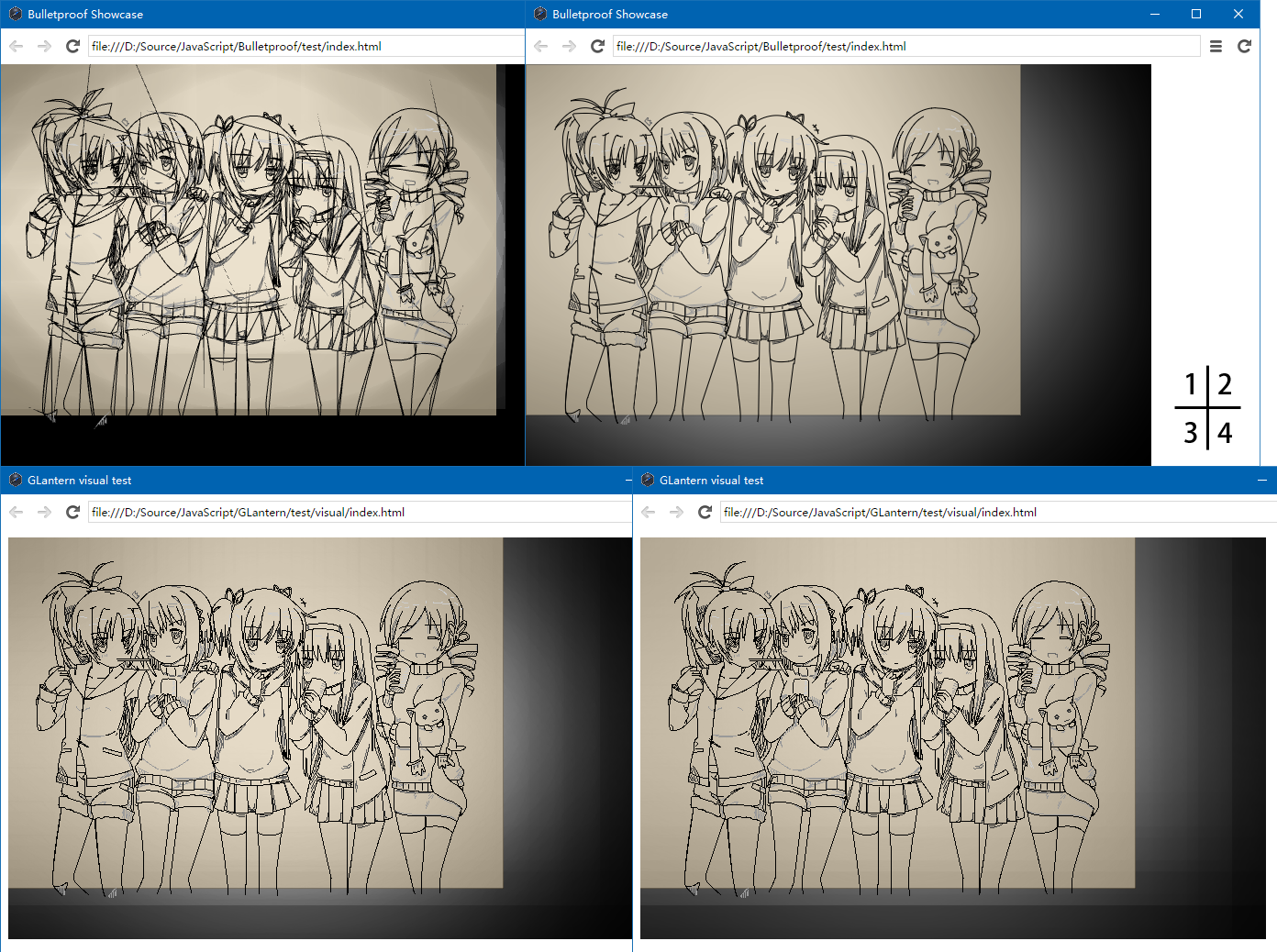
难怪了。以下是对比图。

对比图中,从左到右、从上到下分别是:
- Pixi 的渲染结果;
<canvas>2D + Box Blur(对 Gaussian Blur 的一种快速近似)的渲染结果,以此为标准;- 修正后的 GLantern 渲染结果,循环次数为 5+5(X 方向5次,Y 方向5次);
- 修正后的 GLantern 渲染结果,循环次数为 9+9。
可以见到,5+5的方案的模糊程度与标准最为接近(可以取色验证一下),有效地保留了对比度,效果较9+9也不逊色。所以要改用新公式&5+5了。
5+5、9+9 是什么意思呢?是这一段代码:
var passCoeff = 3;
var t1 = input, t2 = this._tempTarget;
t2.clear();
var t:RenderTarget2D;
for (var i = 0; i < this.pass * passCoeff; ++i) {
// Blur in X direction
}
for (var i = 0; i < this.pass * passCoeff; ++i) {
// Blur in Y direction.
}
renderer.copyRenderTargetContent(t1, output, clearOutput);
分别对 X 和 Y 方向应用 passCoeff * pass 次快速高斯模糊。