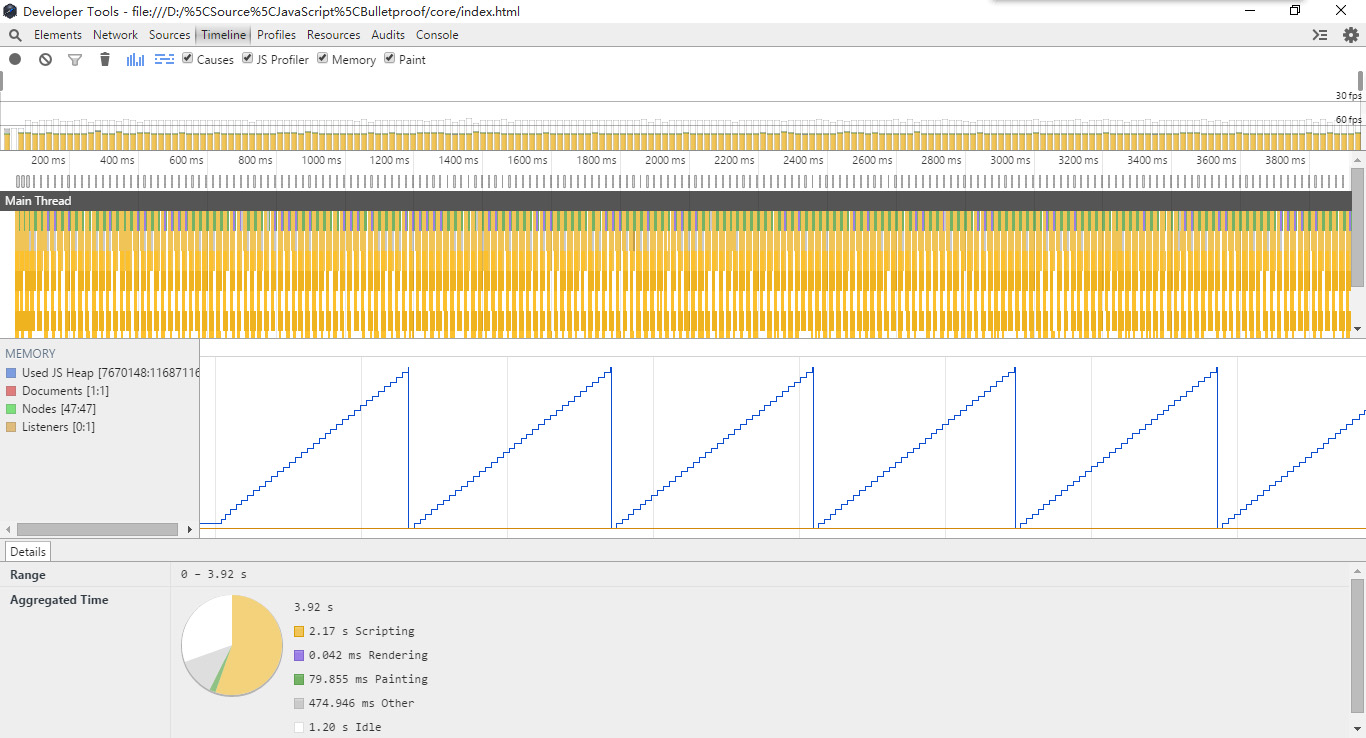
解决了之前重绘重影、效率低的问题;对 VS+NTVS vs. WebStorm 的评论
偶然找到了一篇讲 CanvasDrawingContext2D.beginPath() 的重要性的博文,读了以后我理解了:之前所谓“clearRect() 没有起到作用”,那是因为在 clear() 中没有手工 beginPath(),这样实际上没有清除 CanvasDrawingContext2D 内置的笔画记录,所以调用了 lineTo(),<canvas> 作为 DOM 元素重绘的时候会将前面的所有记录重现——这就造成了“模糊的重影”。
如果简单地提升效率,小圆脸的测试可以被写成下面的样子:
var g = s.graphics;
g.lineStyle(...);
g.beginPath();
// moveTo(), lineTo(), curveTo(), drawXXX(), ...
g.endPath();
如果在 Graphics 中将这一系列行为写入一个路径元素数组,然后统一用 g.beginPath()、g.endPath() 来手工指定开始结束,用高效率的 drawPath() 方法,或许会提速。
但是这是不可能的,因为你不能要求开发者按照你的意愿去写代码,最多只能去“建议”这么写。另外,对于复杂的图形代码,许多人是用工具自动生成的,总不能强迫他们去手工优化吧?
所以要不就建立两套系统,要不就判断调用意图。
Bulletproof 现在的目标是先在 nw.js 上运行起来。不过,在考虑此平台兼容许多 ECMAScript 5/ECMAScript 6、HTML 5、CSS 3 的情况下,会尽量用标准库的对象、函数,不用 Webkit 的方言。
更新:
第二段写了一半,同时查资料,然后写第一段。(所以如果直接从前往后读会觉得逻辑混乱,如果是第二段-第一段这样就能理解了。)写着第一段,由第一部分推断的 beginPath() 与 <canvas> 状态的关联性,我想到,在 Flash 中每次 lineTo()、curveTo() 是无状态的(和 GDI 一样),那么就不该保存之前的路径。为了和 Flash、GDI 的语义保持一致,在 flash.display.Graphics.lineTo() 和 curveTo() 中加入了 context.beginPath()。
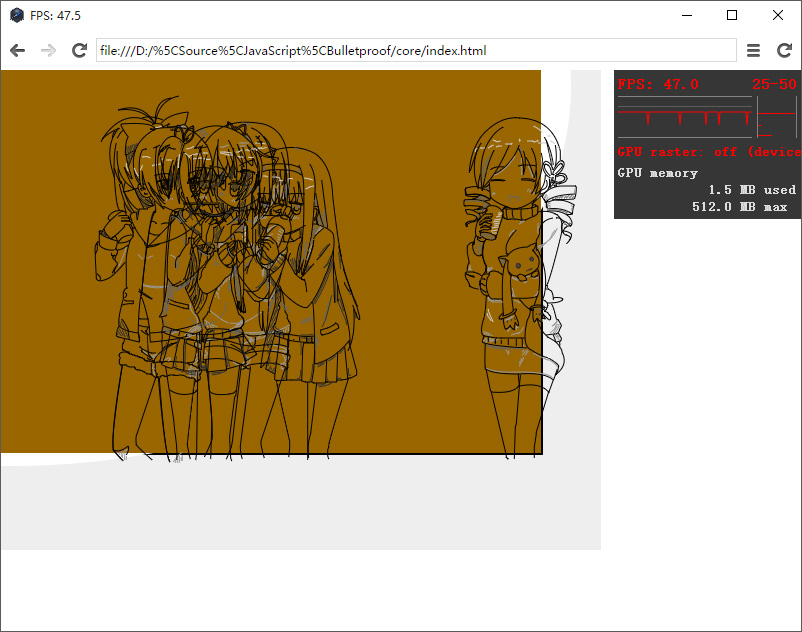
这下子就正常了。


6天没怎么更新,代码提交上去了。还是在 https://github.com/Hozuki/Bulletproof/。
好好吐槽一下 WebStorm 和 Visual Studio + NTVS (Node Tools for Visual Studio) 这两种环境对项目的支持吧。
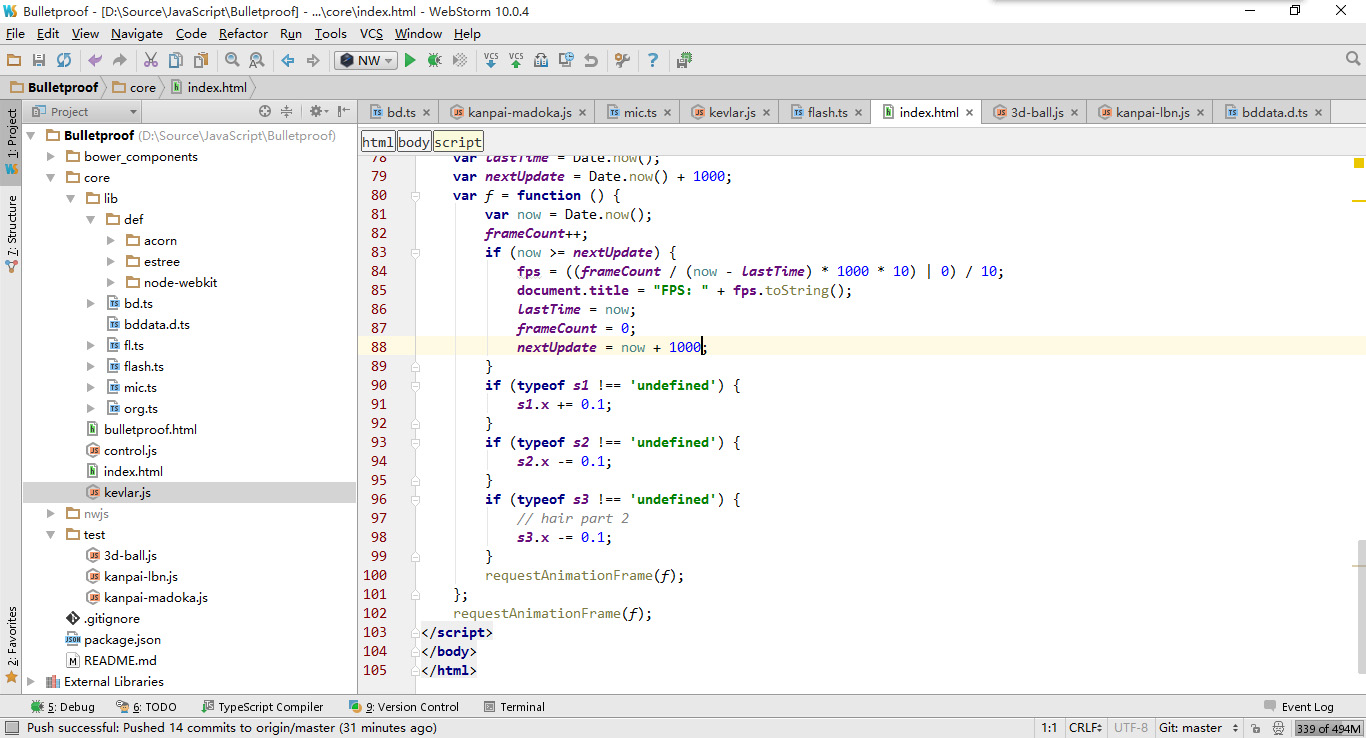
WebStorm:
- 对于 nw.js,不支持调试,最多只能看到控制台的消息输出。
- 支持 nw.js 开发和直接运行。
- 分析很慢,自动完成下拉列表显示杂乱。
- 知道 TypeScript 中所有的“类”(class)都是函数(function),因此会弹出关于函数的智能提示(如
prototype、bind)。
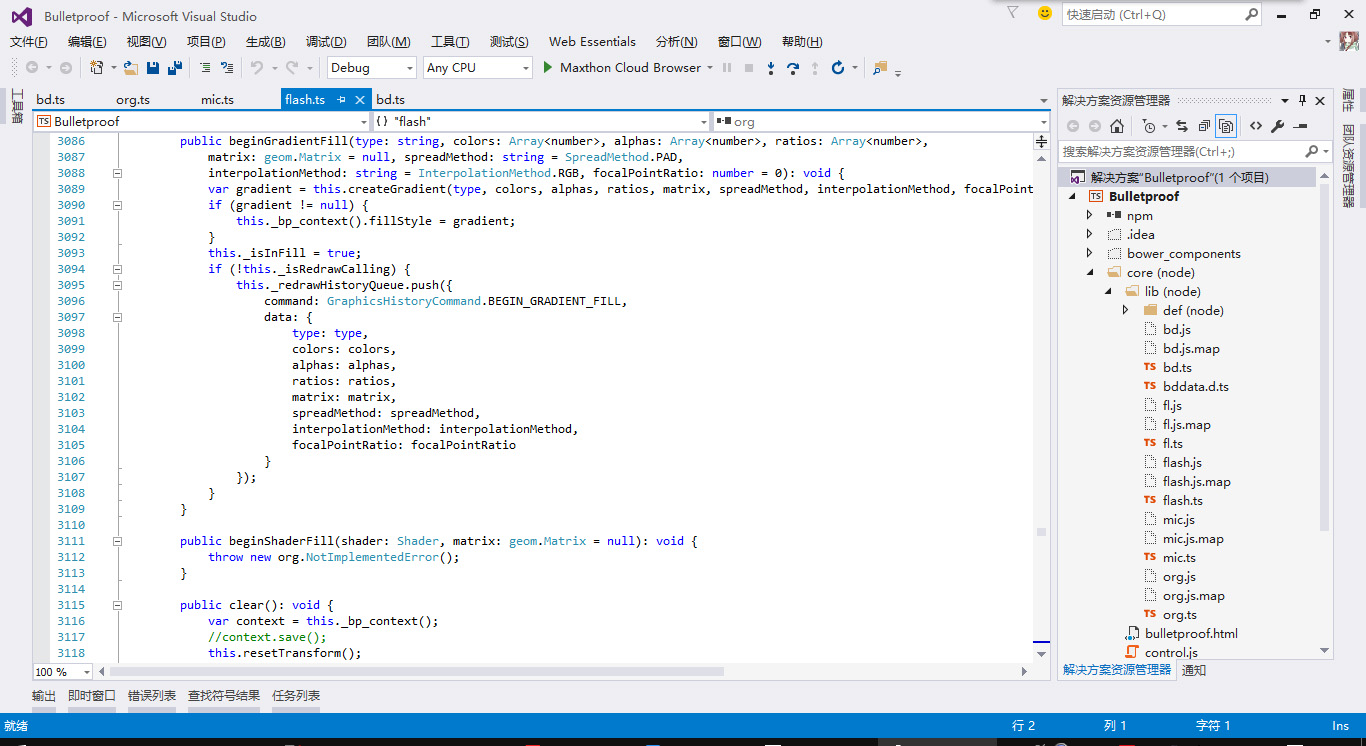
VS + NTVS:
- 理论上支持 Node.js 的调试,但是 nw.js 还没成功自动跑起来过,要手工写命令行。
- 对于 TypeScript,非常严谨地限制其语言为 ECMAScript 标准。举例来说,我在代码中用到了
Map,这是预计加入 ECMAScript 6 的语言组成部分,而且大多数浏览器已经实现了。但是微软家的 TypeScript 编译器很正经地告诉你:不能用Map,因为我没见过。想改lib.d.ts?想得美! - 响应很快,对于对象能正确解析动态的属性、函数定义。
- “类”的概念类似于传统继承的语言(JavaScript 算是原型链继承的语言),所以当你敲下“
.”的时候,只会显示此类能访问到的、定义在 TypeScript 代码中的东西。但是我手工敲下“.hasOwnProperty”,然后按下“(”,hasOwnProperty()函数的提示确实出来了。这样很不方便啊各位。 - 要命的是,Visual Studio 的默认保存策略是保存为 ANSI 编码,保存为对应的代码页(codepage)。例如在我的简体中文的系统中,代码页是936,编码就是 CP936,实际是 GBK。问题来了:TypeScript 代码文件的编码要是 UTF-8。怎么办?土办法是逐个文件带编码另存为为不带 BOM 的 UTF-8——但是这样 VS 无法识别出这是 UTF-8,下次按下“保存”又是保存为 GBK。我这里 VS 2015 的指定编码另存为还直接告诉我“组件不可用”!
- 这个是 NTVS 的问题了:现在 NTVS 的 npm 源更新、合并本地数据库一直在失败。
所以我还有什么选择呢?只好用 WebStorm,忍受那界面了。例如,VS 的编辑栏上面有三个(在 VS 2013 Update 4 前是两个)下拉框,告诉你光标所在处位于哪个工程、哪个类的那个成员(如果不是在成员,就是公共域)里。WebStorm 里有一个“结构列表跟随光标”的功能,但是会导致结构列表展开——我这个类有数十个成员,早就超过了一个屏幕高度的容纳范围,我只看到了成员名,位于哪个类我还得到列表中滚动滚轮去找。此外,如果字体小一点,容纳文字多了,在 WebStorm 给代码上色的时候风扇就要转个不停,响应也跟不上速度;VS 这方面就好得多,不仅响应和效率很高,字体小一点也没关系,可用书写空间更大。


Visual Studio 果然还是宇宙第一 IDE。如果 NTVS 变得更好一点的话,能满足需求的情况下我肯定是要投奔 VS 的。