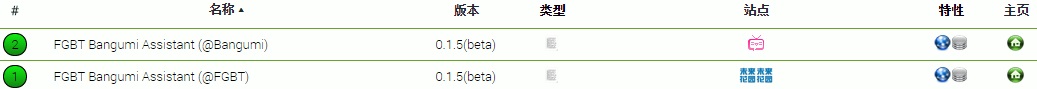
未来花园-Bangumi助手 (FGBT-Bangumi Assistant)
建立未来花园动漫版与 Bangumi 之间的联系。通过小界面,可以很容易地将状态同步到 Bangumi。
仅在北航未来花园PT中有效。
项目主页:https://github.com/GridScience/FGBT-Bangumi.Assistant
使用方法
安装浏览器对应的 UserScript 插件(可能需要重新启动浏览器),添加 fgbt/fgbt.bangumi.assistant.fgbt.user.js 和 bangumi/fgbt.bangumi.assistant.bangumi.user.js ,并重新加载页面。
第1步
安装脚本。安装对应浏览器支持 UserScript 的插件,然后添加脚本。总共是两个脚本,一个运行在未来花园上,一个运行在 Bangumi API 页面上。(在能使用跨域 XMLHttpRequest 的环境下,仅运行 FGBT 端。)

第2步
打开种子资源页面。

第3步
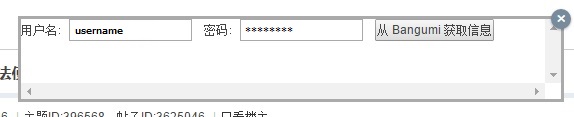
单击“记录到 Bangumi”按钮,弹出登录对话框。
第4步
输入 Bangumi 的账号和密码登录。

注意:
- 为了登录方便,这里设置是按下按钮后会记录当前用户名和密码。所以如果觉得有风险的同学,请在记录完成后刷新页面,清空文本框和密码框的内容,并再次按下登录按钮,并忽略此时的登录失败提示。
- 如果没有连接到因特网,不会弹出错误提示(不过会显示在控制台里),但是不会登录上。
- 在确认连接到因特网的时候,由于验证页面加载需要一点时间,所以打开面板后不要急着按按钮,稍微等一下(一秒应该可以解决绝大多数人的问题)。在页面加载完成之前是不会成功的。(因此在页面加载完成之前,登录按钮不会显示出来。)
第5步
登录成功,会显示登录到的账户。同时,进入番组信息界面。登录失败会提示。

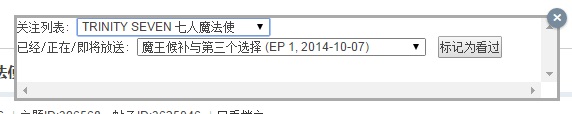
第6步
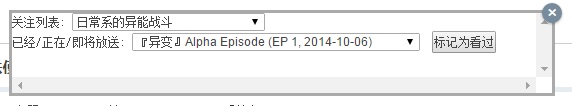
确定之后,回到信息界面,等待两个下拉框自动刷新(大约2秒)。注意番组下拉框的变化会让集下拉框自动刷新。

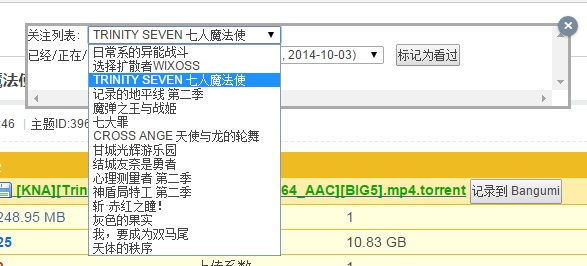
第7步
选择对应的番组和集。



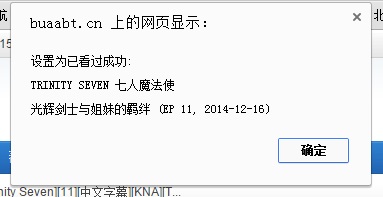
第8步
设置为看过。会弹出消息框确认成功,或者报告错误。

结果

浏览器支持
需要对应 UserScript 插件支持 GreaseMonkey 0.8 以上的 API,及其相应的浏览器版本。
测试可用
待测试
- Apple Safari - NinjaKit
- Opera - ViolentMonkey
- Microsoft Internet Explorer 6/7 - Trixie / GreaseMonkIE
不可用
说明
目前显示的是有中文名时为中文名,否则尽量显示原名。
目前只提供了看一话的操作。当然,用同样的原理,将某一个或者一个番组的一批标记为看过(即 Bangumi 的“看到”功能)、弃都是可以的,改一点代码就好了。
未来的工作:
- 继续浏览器兼容系列工作。
- 启用脚本自动更新。
- 更多的用户操作。
- 界面美化。
题外话
- JavaScript 的原型编程(用 prototype)应该属于元编程(meta-programming)的一种了吧,很有意思的特性。虽说一开始还是有点依赖控制台(补全)的,但是后来就能在 Np++ 里直接写了,无类型的好处,以及动态结构,用起来都挺方便的。
- 在几个控制台中,最喜欢 Chrome(以及傲游,Chrome 内核)的,因为显示的信息最全面直观。其次是 Firefox,再次是 IE。这两者的输入和反馈是分开的,比较难找到 shell 的感觉。不过 IE 强制要求 Ctrl+Enter 提交的设计不错。
- UserScript 编辑器上,GreaseMonkey (Firefox) 最佳,保存的时候似乎扫描了一下,再写的时候就会有智能提示了。TamperMonkey (Chrome) 次之,多标签和成员高亮很实用。再次是 ViolentMonkey (Maxthon)。
- UserScript 管理器上,TamperMonkey (Chrome) 最佳,而且还会提示当前页面正在运行多少用户脚本。GreaseMonkey (Firefox) 和 ViolentMonkey (Maxthon) 次之。
- 有人说,某项技术用了超过2000小时就难以跳出这个框子了。所以要多多尝试新东西……你看看用 C#/VB .NET 处理一个请求并操作页面多麻烦……
- 通过此次 JavaScript 练习,我对 TJS 又有了新的认识……好吧我承认我原来想的纯粹编译 TJS 是几乎不可能的,在不设计 VM 的情况下……
- 开始的时候非常艰难,特别是遇到了跨域请求时。本来想撑不住了就向lan姐姐求助一下,最后还是咬着牙走过来了。
- 原来以为抓包完毕剩下的应该很简单。结果重头戏在后面:跨域请求和浏览器兼容。劈头就是跨域访问这堵高墙,而且限制尤其严格(我没有双方站点的控制权),对于我这种前端新手来说实在是不小的打击。这个问题的解决过程在吐槽&痛苦的记录里写了。
- 最自豪的是,封装之后,接口与原 BangumiCore 是兼容的。也就是说,这是一个支持跨域请求的 BangumiCore。
感谢
- jabbany@GitHub&Bangumi 完成了绝大多数的 Bangumi API 解析工作,并提供了一个封装良好的 BangumiCore,我也在里面学到了不少 JavaScript 的知识。
- ywzhaiqi 的百度盘助手代码,里面有一个简易小面板 SimplePanel(就是现在用的这个)。这个面板使用了原型(prototype)编程,让我见识到了原型的厉害。(不过我还是将其拆成了普通的函数 (<ゝω·)☆)
- Dojo Foundation 的 Dojo 框架。模块化设计得很漂亮高效,使用方便,让我免去了手工二次POST的麻烦。
- Douglas Crockford@GitHub,虽然其写的 JSON2 没有最终用入脚本(由于只需要字符串=>JSON,所以简单地以 eval() 替换了),但是开发初期提供了不少方便。
我要去看结城友奈去了。嗯。